備忘録24〜FileMaker JSON関数
FileMaker 16から、「JSON関数」が追加されました。
そもそも「JSON」ってなに?
「JSON(ジェイソン、JAVASCRIPT OBJECT NOTATION)」は、 データ構造を表すデータ記述言語です。JAVASCRIPTと書いてありますが、 書式がJAVASCRIPTに従ったものになっているだけで、今では、 様々なプログラミング言語がJSONの読み書きに対応しています。
となっています。
それをFileMakernの関数で作成できるようになりました。
JSON関数
FileMaker学習の動画で、色々な関数の説明がありました。その中で、Let関数の次に便利そうだと思ったのがJSON関数でした。
スクリプトで正しさと美しさを 複数の引数のシリーズで紹介されています。
JSONSetElement関数で作成することが可能です
JSONSetElement("{}";
["画面遷移";"レイアウト切り替え";JSONString];
["転移内容";"見積りスト";JSONString]
)このように計算式を書くと
{"画面遷移";"レイアウト切り替え","転移内容";"見積りスト"}と結果が返ってきます。
この結果から値を取るには、JSONGetElement ( json ; キーまたは索引またはパス )を使います。
JSONGetElement (
//jsonを指定
$JSON ;
//キーまたは索引またはパス
"画面遷移" )とすると、変数に入れてあるJSONから、「画面遷移」のキーの値を取得します。
取得結果は「レイアウト切り替え」となります。
JSON関数の種類
| 関数 | 機能 |
|---|---|
| JSONDeleteElement | オブジェクト名、配列索引、またはパスで指定された JSON データ要素を削除します。 |
| JSONFormatElements | JSON データ内の要素を読みやすい形に書式設定します。 |
| JSONGetElement | JSON データで、オブジェクト名、配列索引、またはパスで指定された要素のクエリーを実行します。 |
| JSONListKeys | オブジェクト名、配列索引、またはパスで指定された要素に対する JSON データ内のオブジェクト名 (キー) または配列索引の一覧を表示します |
| JSONListValues | オブジェクト名、配列索引、またはパスで指定された要素に対する JSON データ内の値の一覧を表示します。 |
| JSONSetElement | オブジェクト名、配列索引、またはパスで指定された JSON データ内の要素を追加または変更します。 |
以上の種類があります。
これらを組み合わせて、スクリプトを組むと・・・
この記事のように、郵便番号から住所を取得できたりできるようです。
今回覚えたのは・・・
レイアウトの指定をして、切り替え後にどのような動作をさせるかです。
例えば、納品管理リストに切り替えて、印刷をしていないレコードに絞り込むのに使いました。
ほぼ、動画にある通りの使用ですが・・・
WEBAPIなど
ECモール系
ECモールはWEBAPIを公開しているところが多いです。
主に注文データの取得、商品の登録・取得、在庫の更新・取得です。
在庫の更新については
こちらを参考に作ってみるのもありかと・・・
こちらの記事では在庫の更新に特化していますが、内容が分かれば注文取得や商品登録もできそうな気がします。
別途、勉強が必要な部分もありますが、今後挑戦してみます。
その他見つけたもの
RPAの一種です。クロームやFirefoxなどを自動操作できます。
JSON形式で動作を保存でき、実行が可能です。
使い方
上記のページで、ChromeかFirefoxに機能拡張をインストールしてください。
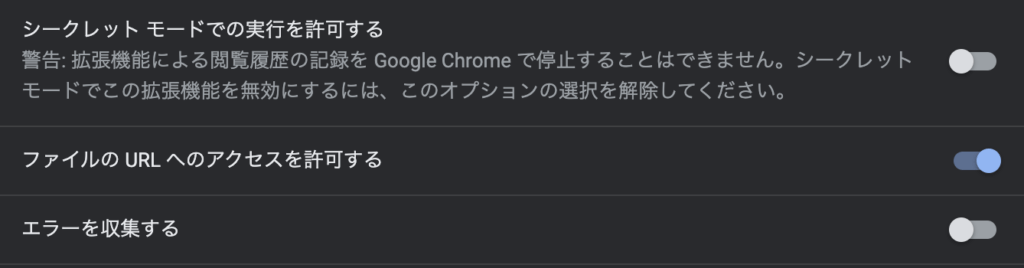
機能拡張設定で

ファイルのURLへのアクセスを許可する。をオンにします。

ブラウザの右側に青いアイコンが出ているので、クリックすると設定画面が出てきます。

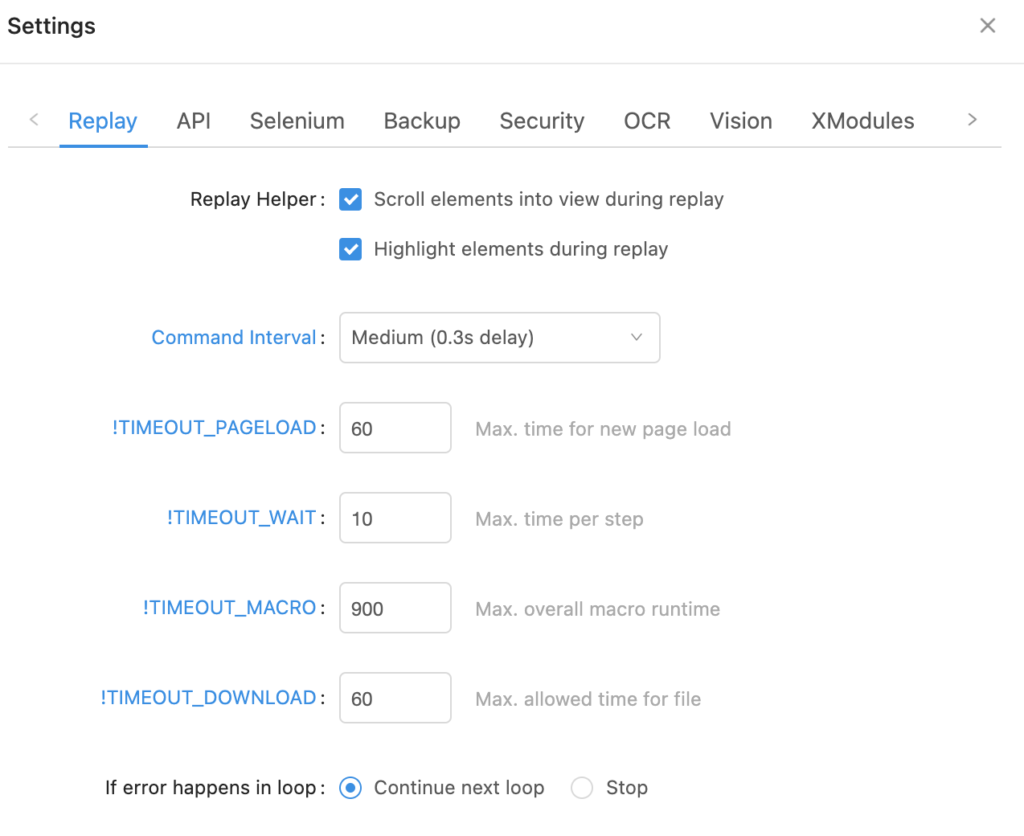
右側のギアマークをクリックすると、詳細設定が開きます。

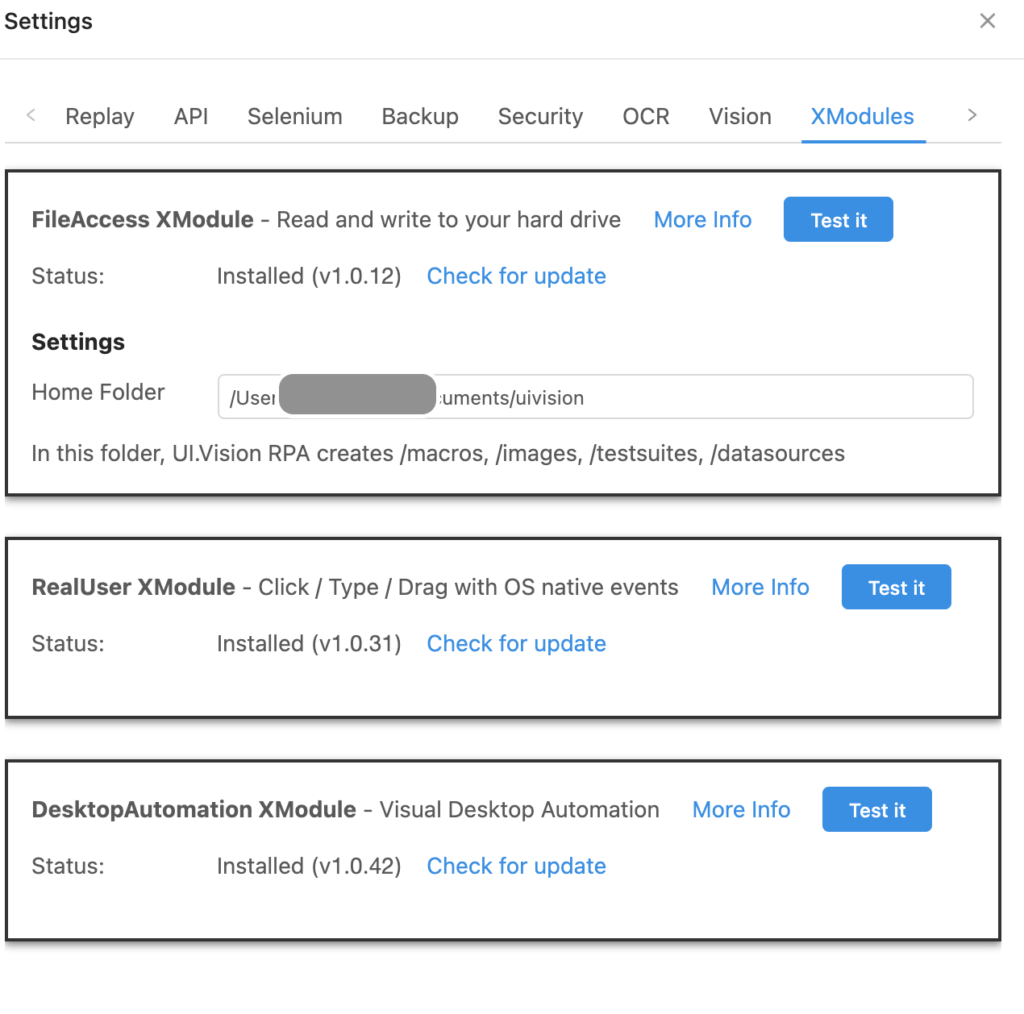
さらに、右側の「XModule」のタブに移動します。

xmodulesを入れた状態になります。「Check for update」のところがインストールしていないと「download」になっているので
クリックしてください。
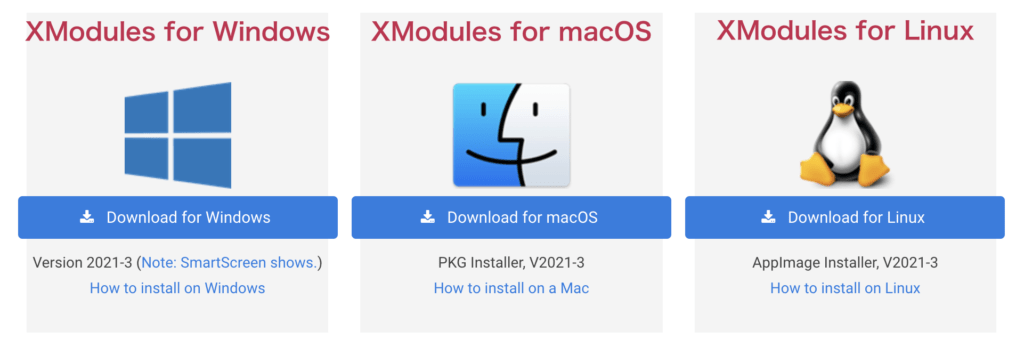
画面が変わるので、「Windows」「Mac」使っているOSのダウンロードをしてください。

インストール完了後、先程の設定画面に戻ってください。
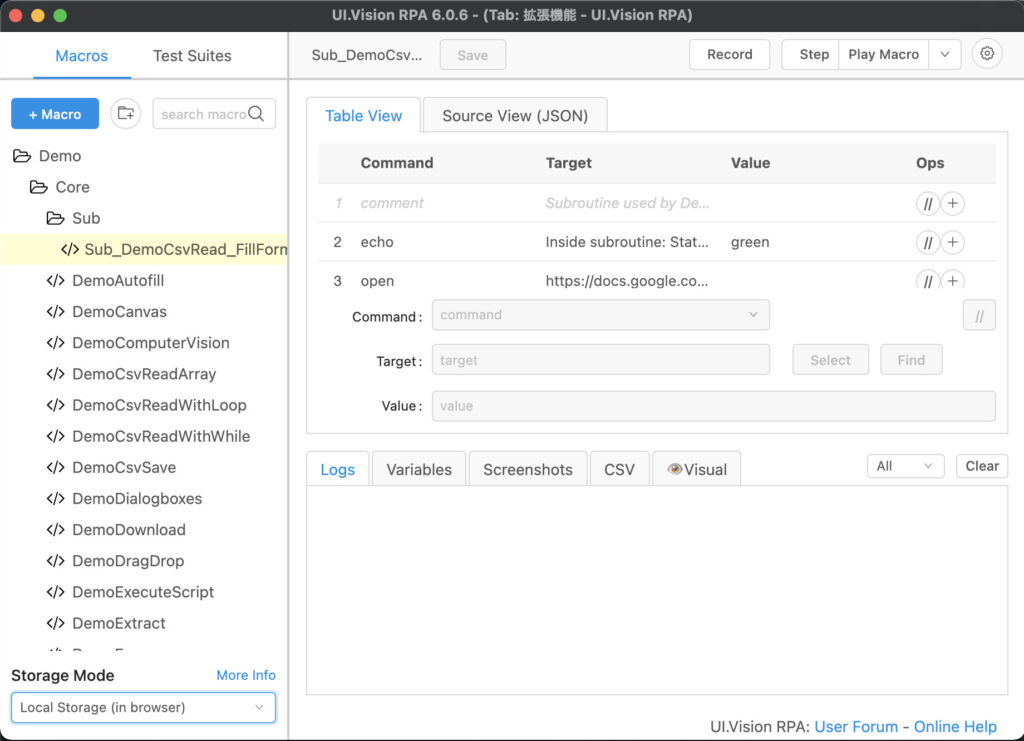
「test it」をクリックしていくと表示が、先程の画像と同じようになるはずです。
通常はここで完了です。エクセルのマクロと同様、記録ができるのでログイン動作や繰り返しの作業を記憶させると楽になります。
Jsonファイルでの書き出しも可能なので、Jsonファイルさえあれば他のマシンでも動作します。
ログインツールを作ってみた。
FileMakerからサイトにログインするツールを作成しました。
少し設定が必要なので・・・
デスクトップに、「uivision」フォルダができるので、Macは書類(ドキュメント)フォルダへ移動してください。
Windowsは、cドライブ直下においてください。その際名称を「Kantu」にしてください。
準備完了です!
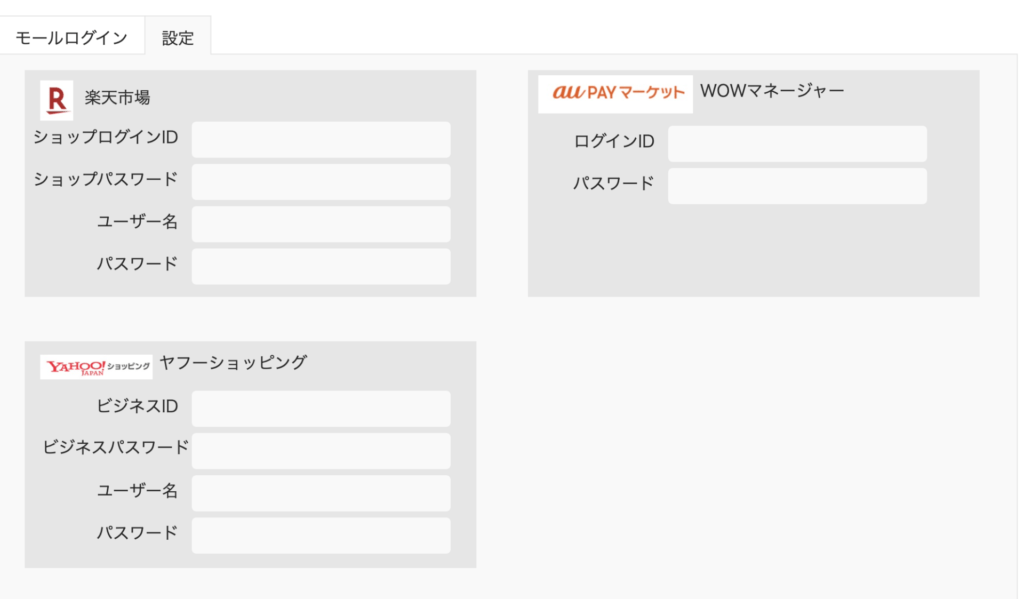
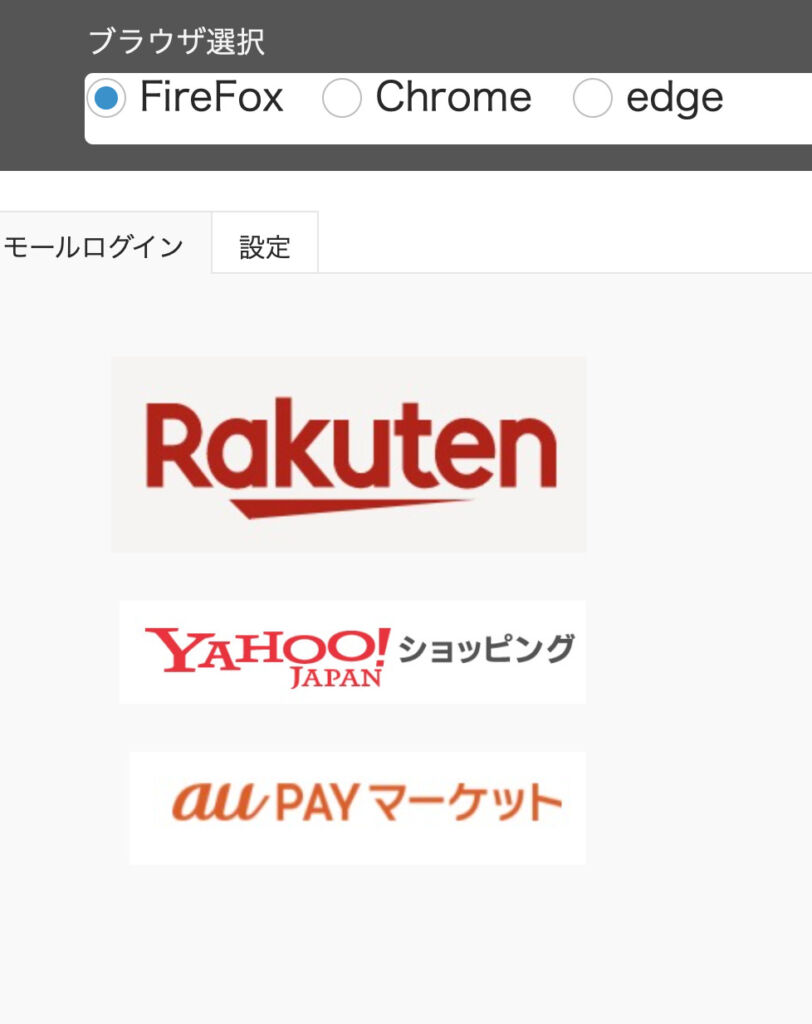
作成したツールです
テストログイン (104 ダウンロード)FileMaker16以上で動くと思います。

設定の方で、それぞれのログイン情報を入力してください。

先ほど、設定をしたブラウザを選択し、モール名をクリックすると・・・ログインできると思います・・・
最後に
JSONは色々なプログラムとやり取りができるようなので、もう少し勉強をしていきます。
JSON繋がりで、モールログインツールを作ってみました。
同一モールで複数店舗などは対応できていませんが、改良していけば対応が可能かな・・・
モール以外でのログインサイトもうまく作ればいけるかな・・・
作ってみたけど・・・デザインセンスがやはりないなあと・・・・努力します・・・





ディスカッション
コメント一覧
まだ、コメントがありません