備忘録15〜FileMakerで販売管理を作ろう!その3
それでは、画面を作っていきます。
パワーポイントとかエクセルで図形の挿入ができるひとらならできます。

上部メニューの表示から「レイアウトモード」にすると画面設計のモードに変わります。
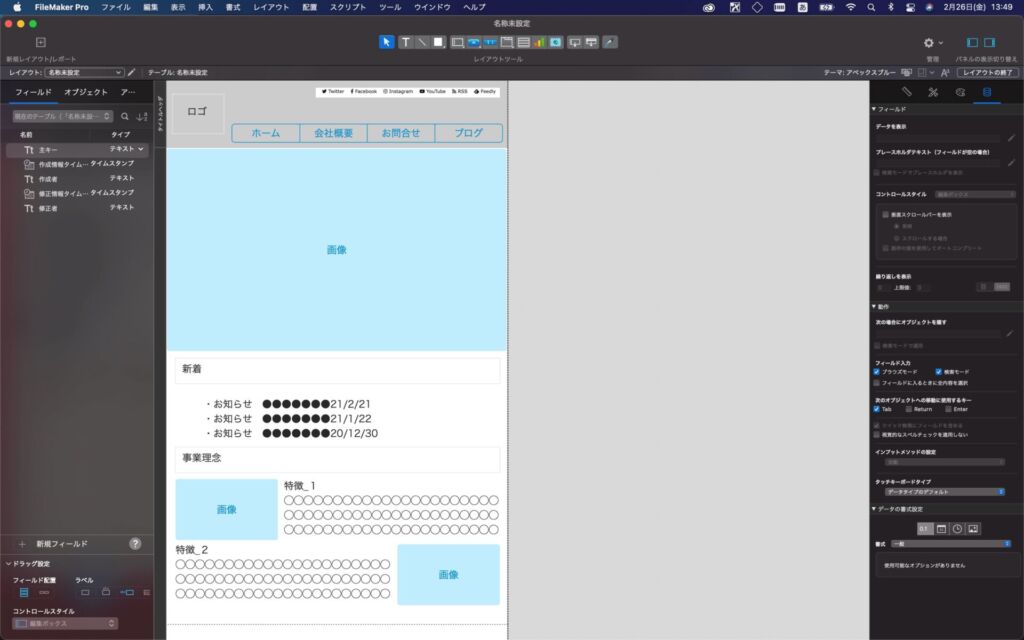
画像にあるのは、データベースには関係ないですが、サイトイメージの設計図っぽいものを作ってみました。
この画像にあるような「四角」「テキスト」などは、エクセルやパワーポイントにもあるので、似た感じものはすぐに
作れると思います。

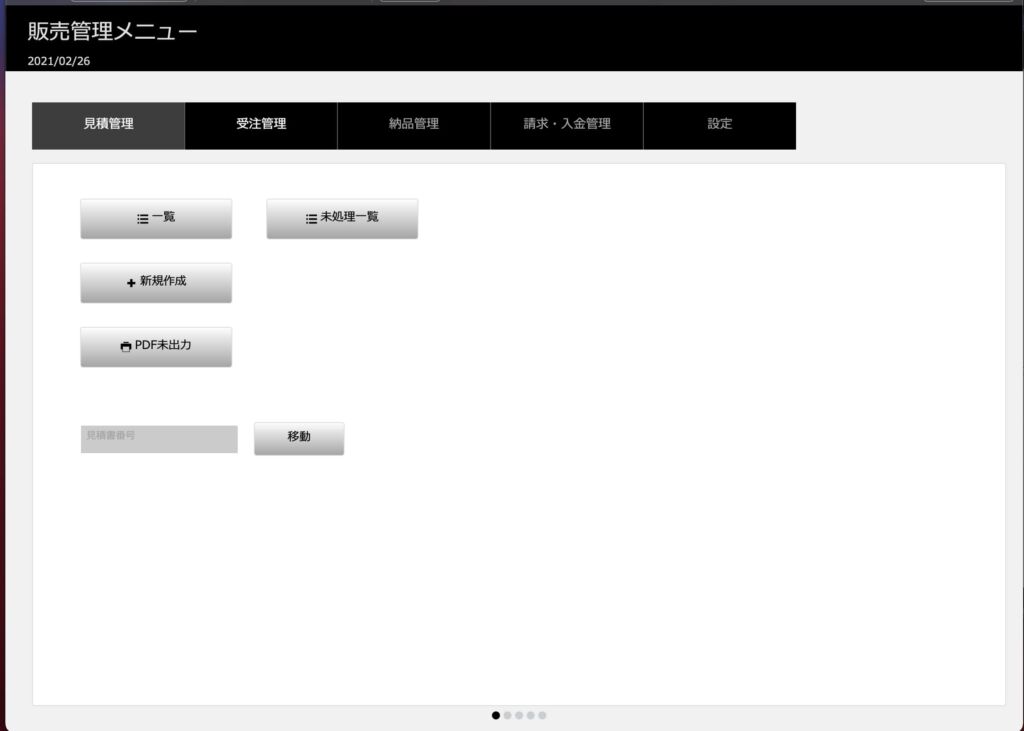
さて、作成中の「販売管理システム」ですが、こんな配置にしてみました。
「ボタンバー」「ボタン」「スライドコントロール」というパーツを使っています・

これがボタンバーです、均等割り付けでボタングループを設置できます。それぞれ、別な動作を割り当てができます。

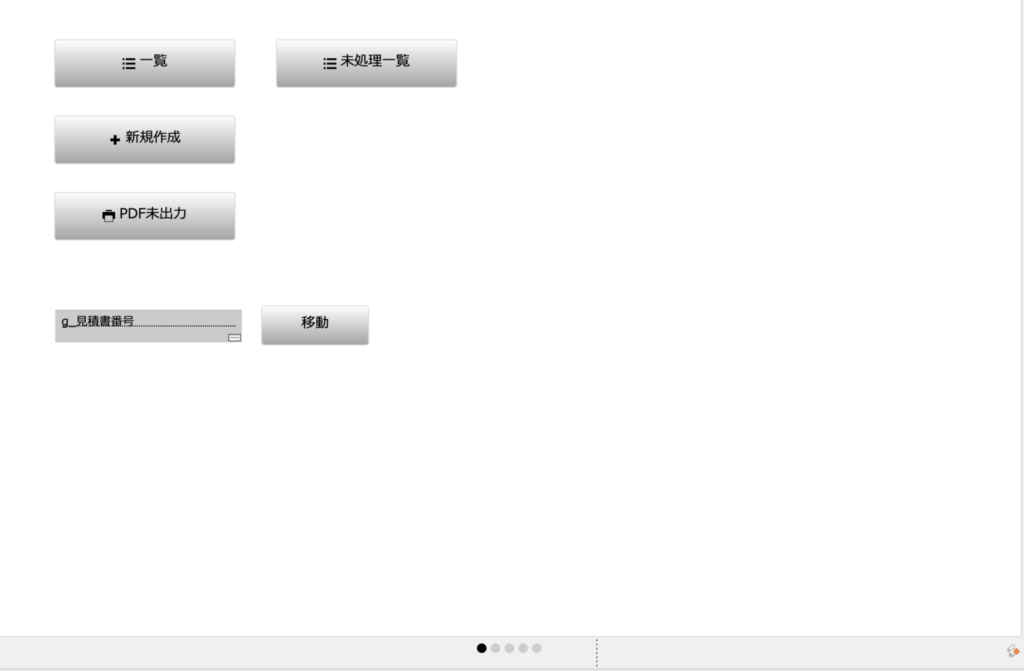
この形のものは、ボタンです。独立したものになります。

ボタンを置いてあるこのパーツが「スライドコントロール」です。
webのスライドショーと似た動きをします。下のドットをクリックすると移動します。
iPhoneなどのタッチデバイスで開くとタッチスライドになります。
オートプレイ機能がないスライドショーだと思ってくれればOKです。
他のデータベースソフトと違い、先に画面設計をすることもできるので、
社内の打ち合わせでも先に画面を作ってます。
UIの部分も大事な要素であることと、意外と形になったものを見ないと伝わらないことが多かったので
重宝してます。(語彙力が低いせいもあるのですが・・・・)
次回は、スクリプト部分とサンプルファイルができていれば公開します。

ディスカッション
コメント一覧
まだ、コメントがありません