備忘録27〜JQueryで動かしたい!逆引きサイトを発見
Twitterを眺めていたところ、便利なサイトをご紹介されていました。
かなりオススメのサイト見つけてしまいましたhttps://t.co/XYnFB08tre
— ゆーすけ@Webクリエイター (@U_suke313) March 3, 2021
jQueryで動かしたいパーツごとにまとめられてる逆引きサイト。コードをコピペできるだけでなくコード説明もあるので、マジで神サイトですよ
僕の固定ツイにあるjQuery実装8選とこのサイトがあれば、実案件も十分対応可能です👍 pic.twitter.com/PG7KBa2nE5
よくみる機能がいっぱい載ってる
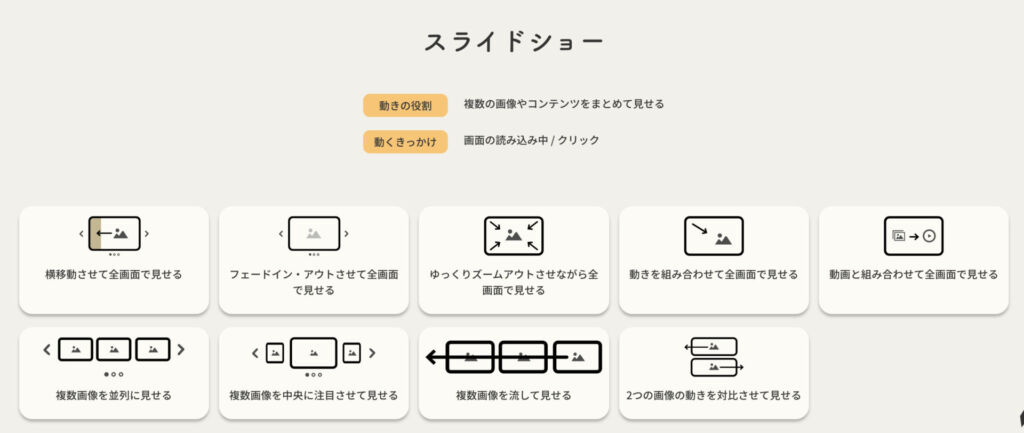
スライドショーやカテゴリー別のギャラリー表示など、サイトでよく見る機能が載っています。

使いたい機能をクリックすると、

さらに種類が選べます。
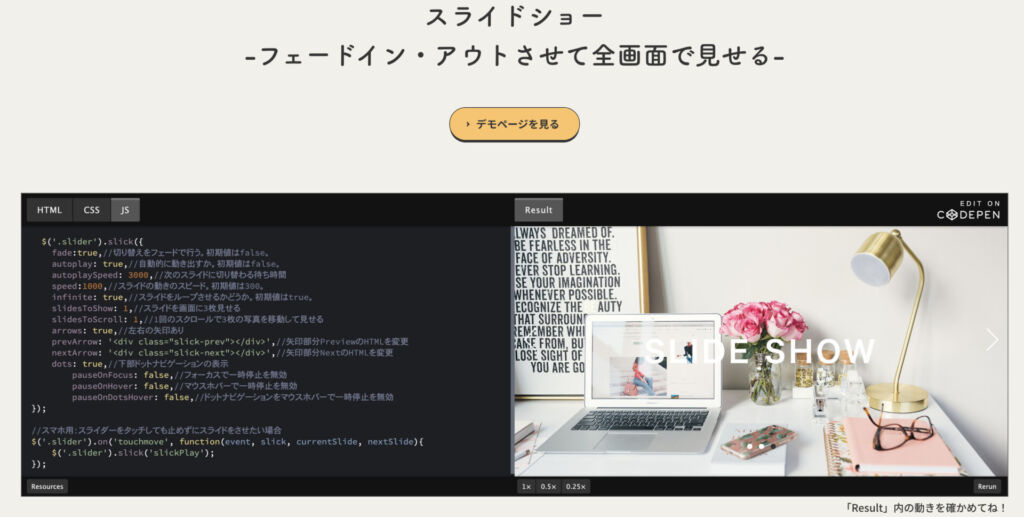
一つ選んでみると、

デモページのリンクと、設定内容が「codepen」で出てきます。
コピペで再現できます。
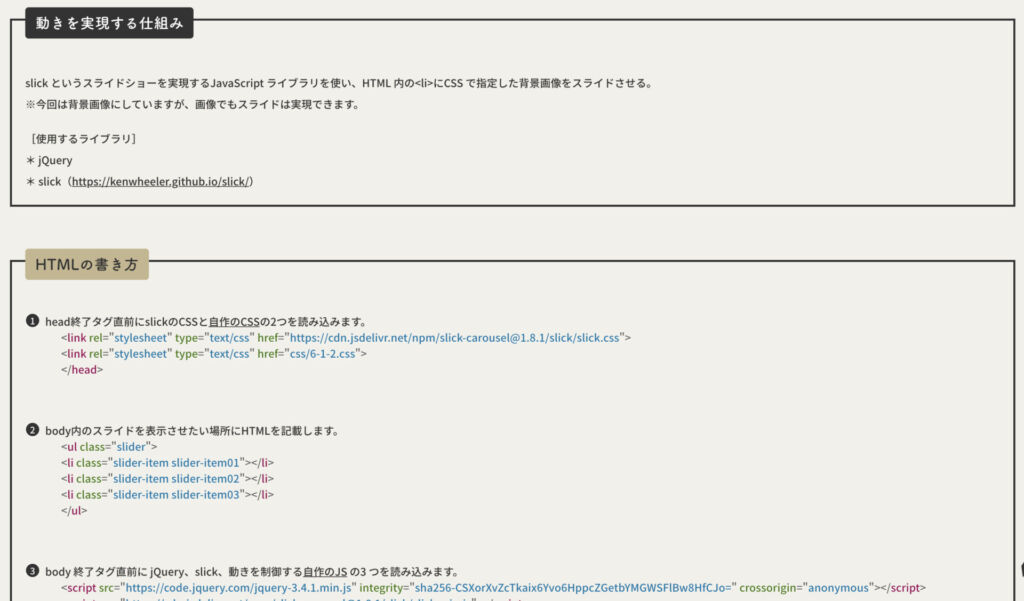
さらに下にスクロールすると、

仕組みの説明とHTML/CSS/JSの書き方が説明付きで書かれています。
サンプルサイトも掲載されているので、実装イメージがわきますね。
初心者でも
コーディング初心者の私でも、理解ができる説明でした。
今まで、Google検索で探していた分の時間が・・・減ります。(多分)
実装したい機能の設置方法や設定の変更など調べ始めると時間がかかってしまうことが多かったので
これから、HTML/CSS/JSを始める人には、便利なサイトです。

ディスカッション
コメント一覧
まだ、コメントがありません