備忘録3〜Instagramを表示させる
備忘録3〜Instagramを表示させる
このプラグインで、表示できるか試してみました。
「Smash Balloon Social Photo Feed」とは
WordPressで制作したサイト内に簡単にインスタグラムフィードを表示できるプラグインです。主な特徴は以下の通りです。
- インスタグラムアカウントとの連携があっという間に完了できる
- ショートコードを使って任意の箇所に表示することもできる
- サムネイルのレイアウトを調整できる
特別な設定は不要なので、誰でも簡単にご活用いただけます。
「Smash Balloon Social Photo Feed」のインストール
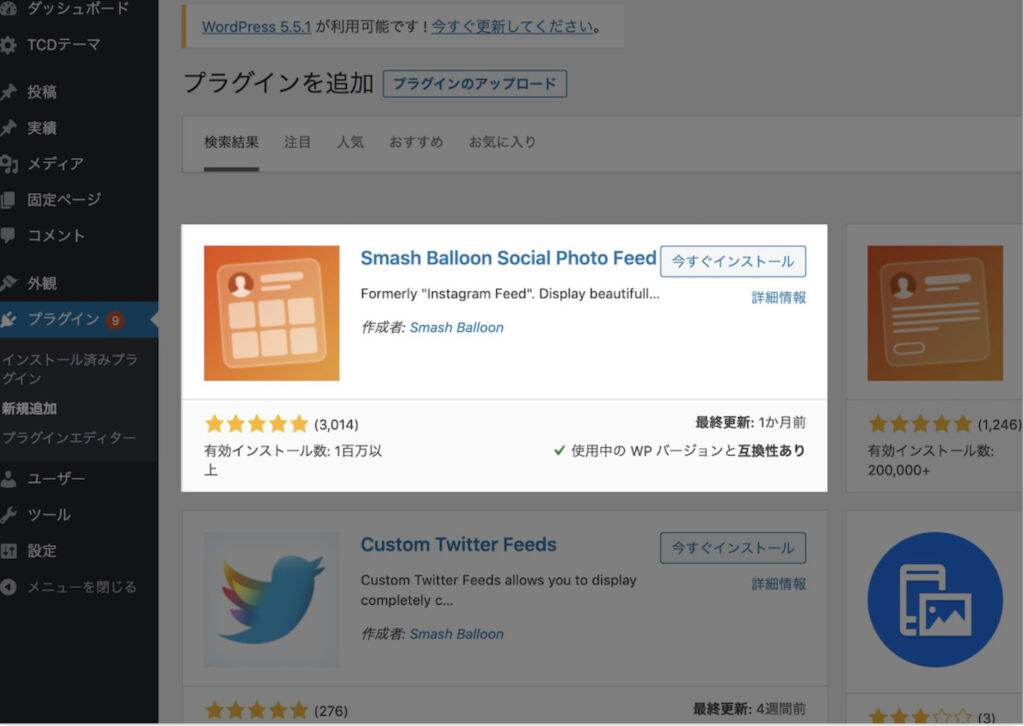
管理画面から「Smash Balloon Social Photo Feed」を検索してインストールするか、下のボタンからもダウンロード可能です。プラグインファイルを wp-content/pluginsディレクトリにアップした後、管理画面から有効化してください。

基本的な使い方、設定方法
次の3ステップで設定完了です。超簡単です。
- アカウントを紐づける
- サイト内に表示する設定
- フィードのレイアウトを調整する
1.アカウントを紐づける
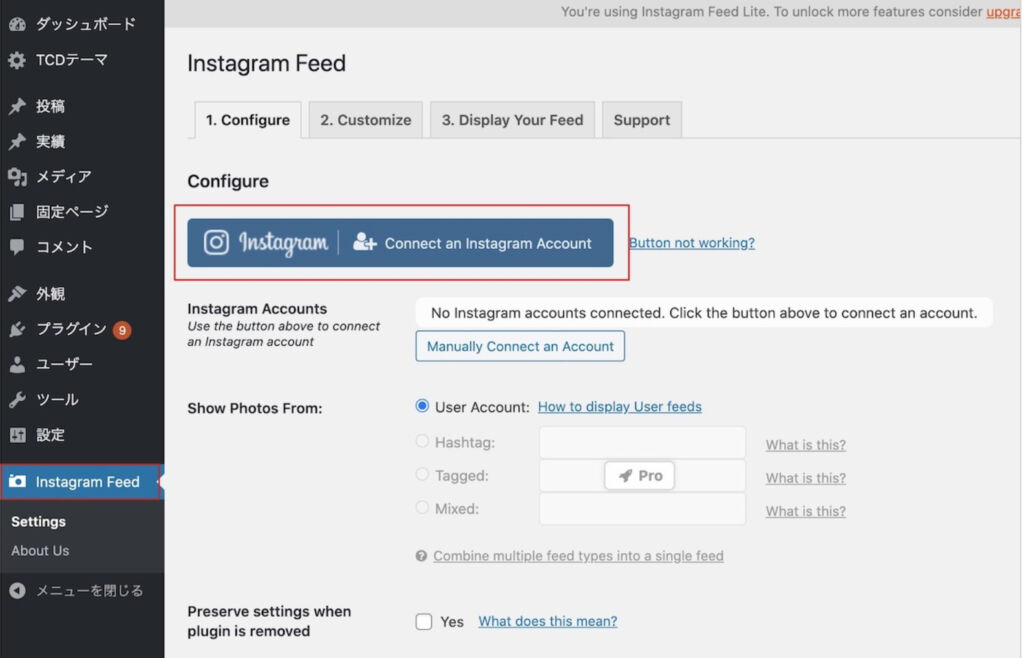
有効化すると設定画面から、ご自身のインスタグラムアカウントと紐付けできます。

個人アカウント or ビジネスアカウントを選択した後、インスタグラムの認証画面で「承認」をクリックしてください。

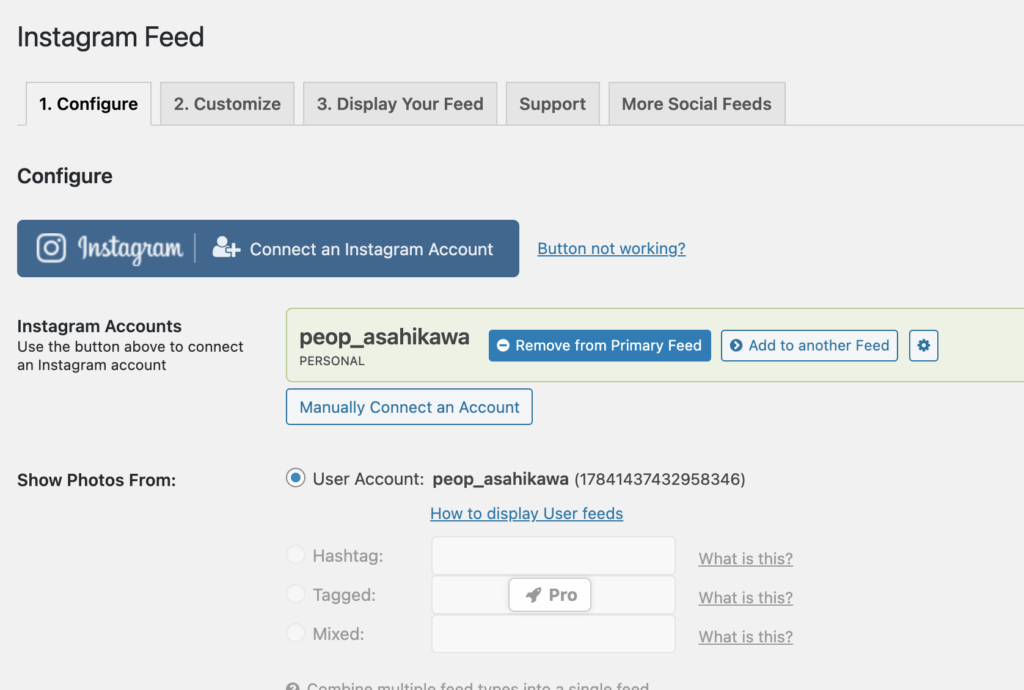
アカウント名に間違えがなければ、紐付け完了です。ここまでの設定で、サイト内にインスタグラムのフィードを表示する準備が整います。
アカウント名が自分の使用しているものが、出ていればOK!
2.サイト内に表示する設定
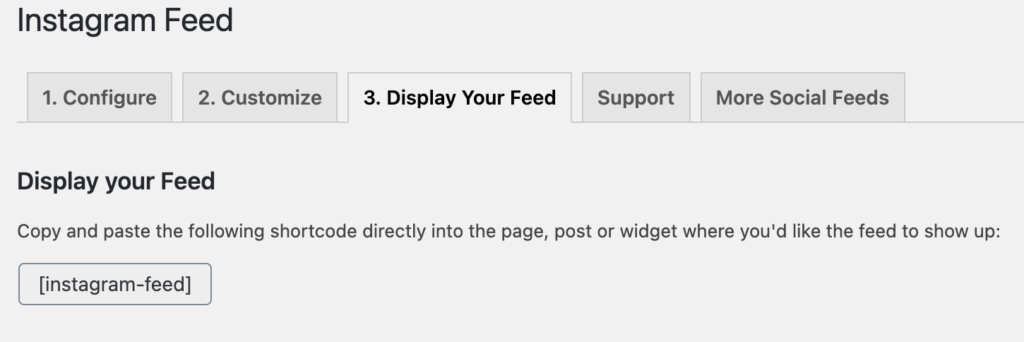
続いてサイト内に表示する設定を行います。下記箇所「Instagram Feed」内の「Display Your Feed」タブを開き、ショートコードを表示します。

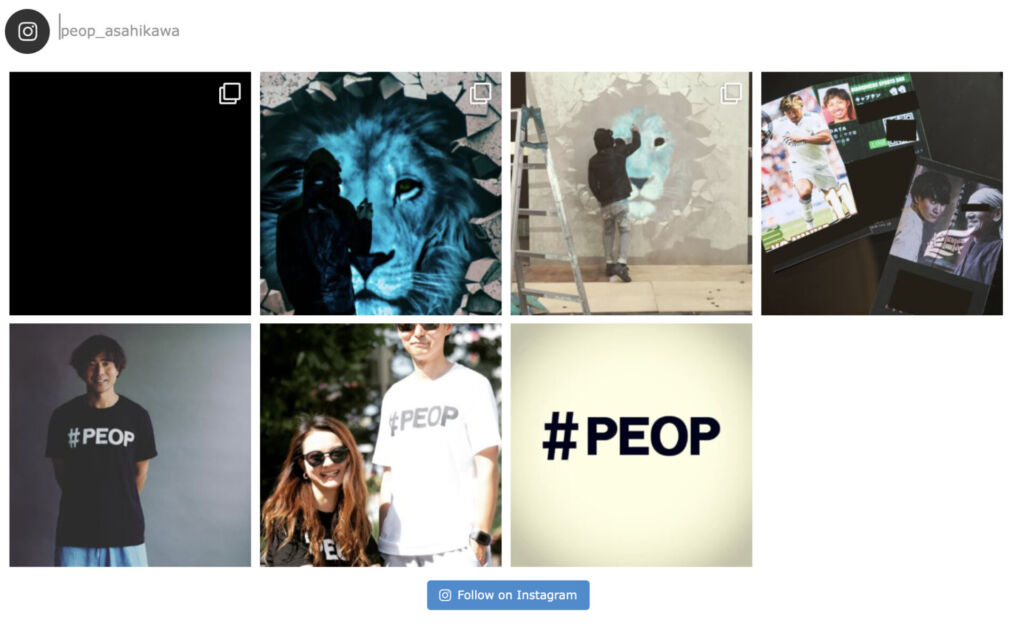
[instagram-feed]このコードを入れると、

こんなふうにインスタ画像がでるようになります。
2.Customizeで、少しだけレイアウトなどをカスタマイズできます。
- フィードの幅
- フィードの高さ
- フィードの背景色
- サムネイルの枚数
- カラム数(列数)
- サムネイルの周りのpadding
- 表示する画像の順番
- 表示する画像の解像度
- ヘッダーの有無
- ヘッダーのサイズ
- アカウントの下に表示するキャプション
- アカウント名の色
- さらに読み込むボタンの表示/非表示
- フォローするボタンの表示/非表示
このように無料版でもかなり柔軟にカスタマイズ可能です。表示する場所によって最適な形に変更してください。
3.表示を変える・・・
本当は、カルーセルのような表示をしたかった・・・・有料版ではできるようだが、当面は無料版で様子を見たいので、
slickで、スライダー表示を試みました。
<div id="sbi_images">のなかにインスタの画像がでていたので、
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<script async type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>を読み込んで、
<script>
setTimeout(function(){
$('#sbi_images').slick({
autoplay:true,
infinite: true,
dots:false,
arrows:false,
adaptiveHeight:true,
slidesToShow: 6,
slidesToScroll: 1,
responsive: [{
breakpoint: 768,
settings: {
slidesToShow: 2,
slidesToScroll: 1,
}
},{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1,
}
}
]
});
},2000);
</script>を設定しました。

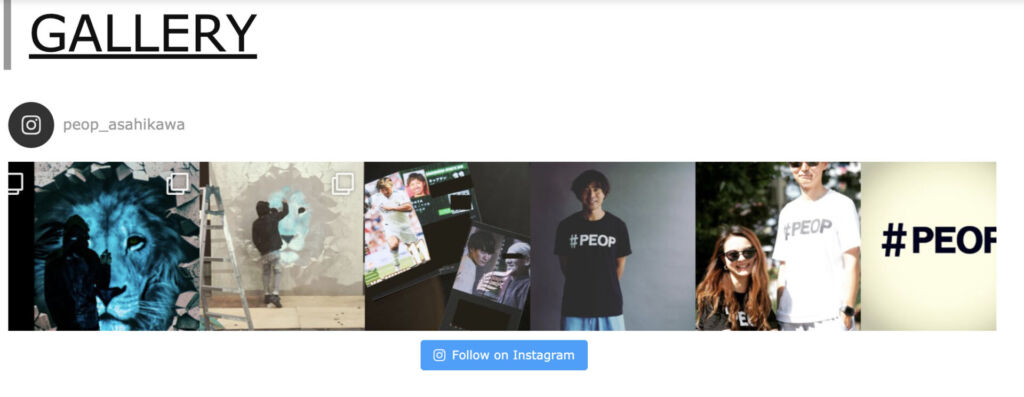
理想の形での、スライダーになりました!!
今日はここまで


