備忘録9〜Luxeritasでフルサイズの動画を載せたい
wordpressのテーマで現在「Luxeritas」を利用しております。
全体的に使いやすいのですが、コンテンツ幅を全幅にしても画像や動画はフルサイズになりません。
こちらのようなテーマですと、全画面状態のスライダーや動画が配置できそうです。
軽さや、設定方法などは使っていないので、なんとも言えないのですが、デモページや設定方法を見る限りでは
親切設計で使いやすそうです。
テーマにこだわりがなく、wordpressを始めたばかりの時であれば、切り替えたかもしれません。
さて、本題に戻ります。
この動画のように、ページの上部にウインドウ幅に合わせて表示するには
調べました・・・
こちらのサイトに詳しく書かれておりました。
一つCSSを用意します。
.my-allwidth-image {
margin-left: calc(50% - 50vw);
margin-right: calc(50% - 50vw);
}外観設定
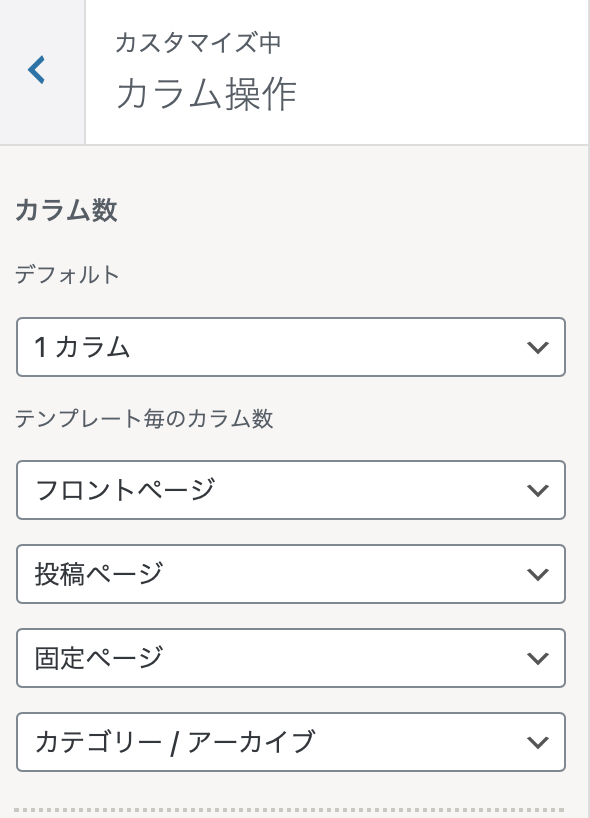
あと、外観>カスタマイズ>カラム操作で

1カラムにします。
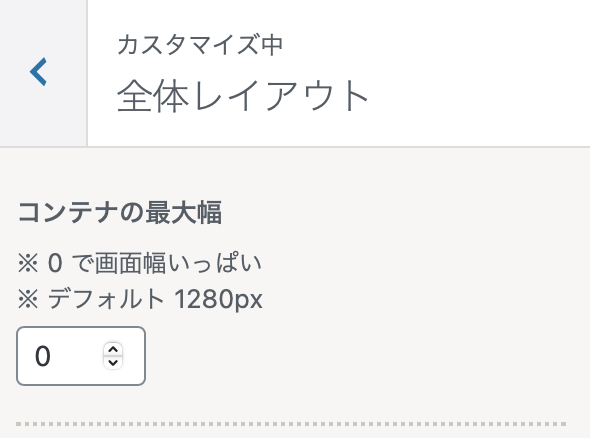
サイト全体の幅も広めにしたい場合は、外観>カスタマイズ>全体レイアウトで

コンテナの最大幅を「0」にします。
動画・画像の貼り付け
次に、動画または画像を配置します。

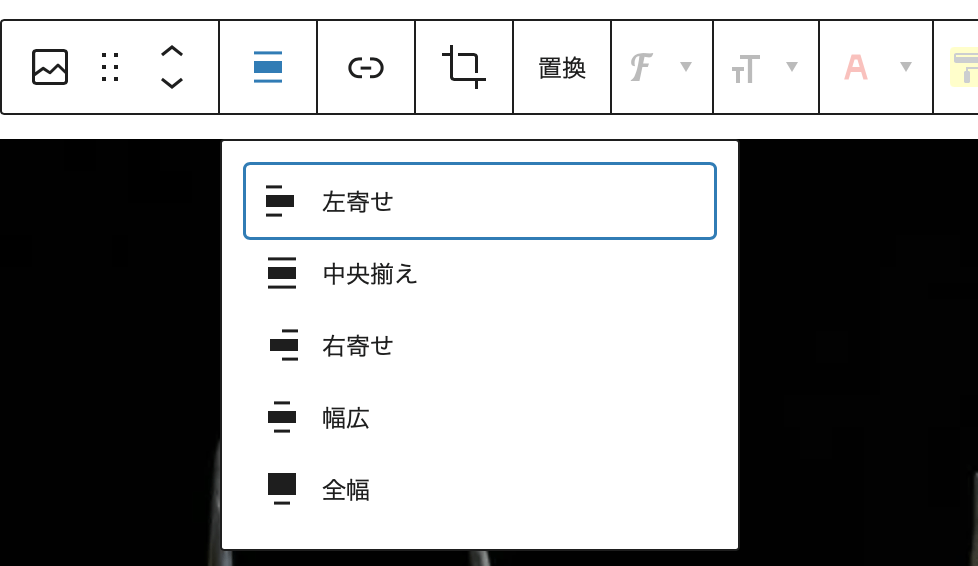
配置後、「全幅」に指定します。
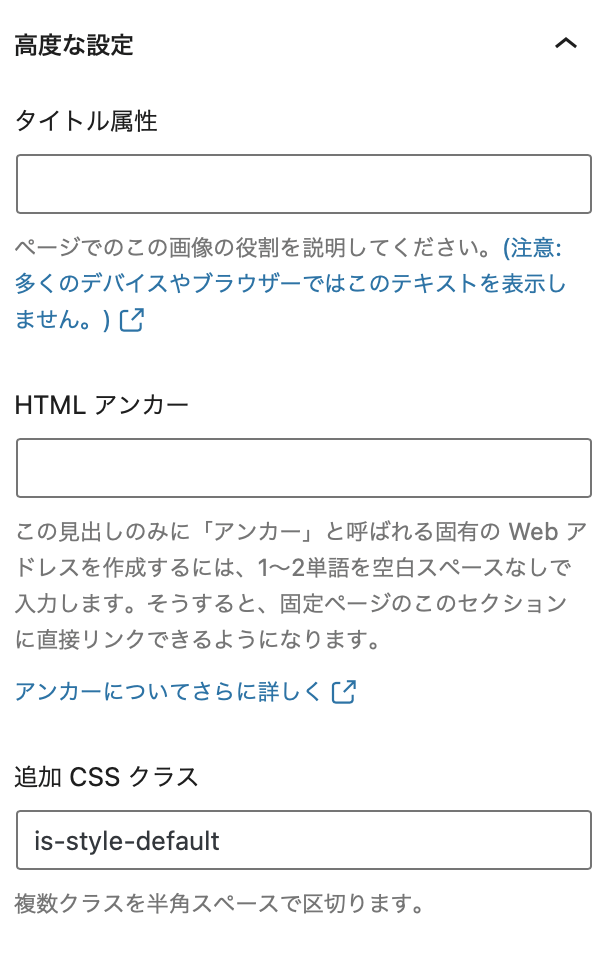
次に、ブロックの設定をします。

追加CSSクラスに、最初に設定した、CSSのclass「my-allwidth-image」を入力します。
無事に全幅で表示できました。
こちらにて実装してます。
今日はここまで




